Que ce soit sur LinkedIn – comme le propose le livre – ou sur d’autres interfaces, il apparaît qu’on a souvent besoin de faire appels aux caractères spéciaux pour les insérer dans des contenus.
Deux des sites que nous conseillons dans la première version imprimée du Grand Livre du Marketing Digital à la page 118 (character-code.com et htmlarrows.com) existent toujours mais redirigent désormais vers adresses web différentes. Il nous semblait essentiel d’expliquer et compléter ces propositions de sites web. (Dans la seconde version imprimée, le lien indiqué en note de bas de page redirige ici, vous êtes donc au bon endroit ;-)).
Character-code.com devient une rubrique du site Websitebuilders
L’interface devient moins pratique qu’auparavant mais n’en reste pas moins complète… si vous fouillez un peu ! car la redirection de character-code.com ne redirige pas vers la bonne page. Pour accéder à la liste complète des caractères spéciaux présentés sur ce site, il faut accéder à cette page : https://websitebuilders.com/tools/html-codes/.
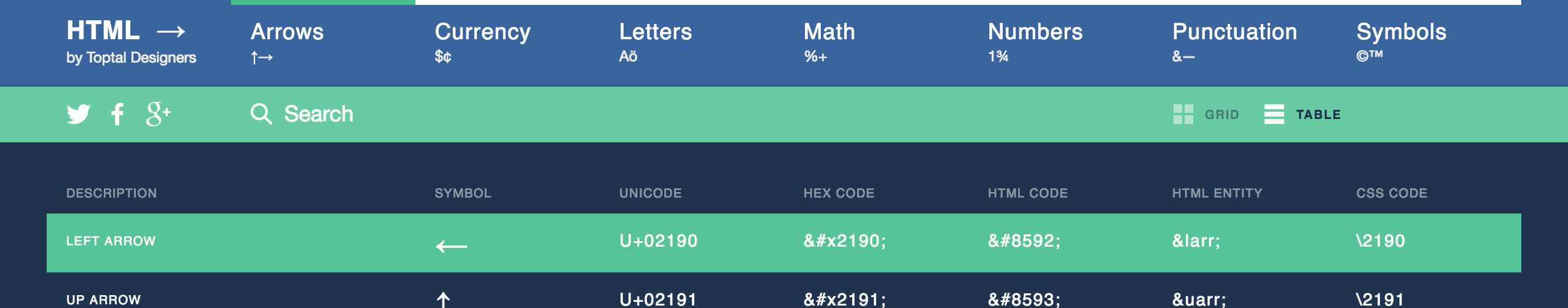
htmlarrows.com devient une rubrique du site toptal.com
La redirection fonctionne très bien dans ce second cas : vous arrivez sur la page d’accueil de tous les caractères spéciaux proposés par le site. L’interface épurée, retravaillée en flat design est plutôt efficace. Minimaliste elle offre deux options intéressantes : la possibilité de rechercher par caractère souhaité et la possibilité d’adapter la mise en page à ce qui nous paraît le plus pratique. L’amélioration est sensible par rapport à l’ancienne version ; le site est très facile à utiliser et l’interface très agréable. Au final, nous ne sommes pas déçus, nous vous recommandons donc pleinement ce site web. Accessible à ce lien : https://www.toptal.com/designers/htmlarrows/.
L’approche technique via le site Les Outils Javascript
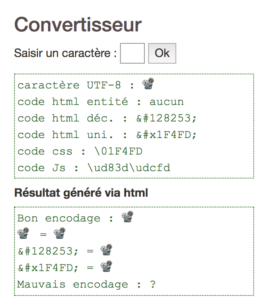
 Dans une approche nettement plus technique, le site (https://outils-javascript.aliasdmc.fr/) propose un ensemble d’informations assez poussées sur les caractères spéciaux. Notamment, il peut vous arriver (cela m’est arrivé sur l’interface Moodle par exemple) de vouloir insérer un émoji, mais il n’est pas pris en compte. Vous pouvez alors tenter de le faire le code HTML décimal de l’émoji. Pour le connaître je vous conseille vivement d’utiliser la fonctionnalité « convertisseur » de ce site web : vous insérer votre émoji (via la commande ctrl+cmd+espace sous Mac ou une extension de votre navigateur) dans le convertisseur et lancer la recherche. Vous obtiendrez les résultats présentés ci-contre, accessibles à l’adresse :
Dans une approche nettement plus technique, le site (https://outils-javascript.aliasdmc.fr/) propose un ensemble d’informations assez poussées sur les caractères spéciaux. Notamment, il peut vous arriver (cela m’est arrivé sur l’interface Moodle par exemple) de vouloir insérer un émoji, mais il n’est pas pris en compte. Vous pouvez alors tenter de le faire le code HTML décimal de l’émoji. Pour le connaître je vous conseille vivement d’utiliser la fonctionnalité « convertisseur » de ce site web : vous insérer votre émoji (via la commande ctrl+cmd+espace sous Mac ou une extension de votre navigateur) dans le convertisseur et lancer la recherche. Vous obtiendrez les résultats présentés ci-contre, accessibles à l’adresse :
https://outils-javascript.aliasdmc.fr/encodage-icone-symbole/encode-caractere-1F4FD-html-css-js-autre.html