— Chapitre 5 – Édition 3
Cet article est une reprise du Grand Livre du Marketing Digital 2ème édition. Ce passage a été supprimé / raccourci dans la 3ème édition car il est relativement technique et ne correspondait plus tout à fait à la tonalité du livre. Néanmoins, ces explications sont très complémentaires au contenu de notre 3ème édition – nous vous renvoyons d’ailleurs vers cette page au cours du chapitre 5 :). Bonne lecture !
QU’EST-CE QU’UN NOM DE DOMAINE ?
Le nom de domaine est un identifiant qui porte, le plus souvent, le nom de votre marque. Il est composé de deux parties : une expression et une extension.
Une expression
La première partie est une expression libre de votre choix. Elle se réfère souvent au nom de votre entreprise. Elle ne peut comporter ni espace ni caractères spéciaux et ne devrait pas comporter d’accents, ni de trémas ou de cédilles.
Une extension
L’extension est séparée de l’expression par un point. Il existe plusieurs types d’extensions : celles qui sont génériques (exemple : .com, .org), celles qui sont géographiques (ex : .fr, .bzh) celles qui permettent d’identifier le secteur d’activité de l’entreprise (ex : .agency, .bar, .radio) ou encore celles qui montrent une intention (ex : .vision, .quest, .fun).
Une extension est, pour la majorité des sites, composée de 2 à 3 caractères. Les extensions les plus courantes sont : .fr, .com, .org.
- Le .fr fait référence à la France et s’utilise pour les particuliers ou entreprises situées en France. Cette extension est à privilégier si votre rayonnement est national. Chaque pays a sa propre extension géographique (.uk pour le Royaume-Uni, .be pour la Belgique, .it pour l’Italie, .de pour l’Allemagne, etc.).
- Le .com – pour Commercial en anglais – s’utilise pour les particuliers et les entreprises. C’est une référence reconnue de tous. Si votre rayonnement est international, vous pouvez privilégier cette extension par rapport à .fr.
- Le .org – pour « Organization » en anglais s’utilise en règle générale pour des organismes à but non lucratif.
Pour en savoir plus sur comment choisir et quand acheter son nom de domaine, rendez-vous dans la 3ème édition du Grand Livre du Marketing Digital.
DU NOM DE DOMAINE AU SITE WEB
Pour accéder à un site web, il faut se rendre sur le nom de domaine de l’entreprise via son navigateur web. Pour accéder au site web, trois possibilités :
- cliquer sur un lien depuis un autre site web ou dans un e-mail ;
- l’accès direct en tapant le nom de domaine complet dans la barre d’adresse du navigateur ;
- la recherche du nom dans un moteur de recherche.
Lorsque vous venez d’acheter un nom de domaine ou que votre site web n’est pas encore en ligne, on ne trouve pas immédiatement votre site via un moteur de recherche. Même après publication du site, il faut attendre quelques semaines en général avant de le trouver dans les premiers résultats lorsque vous tapez le nom de votre marque.
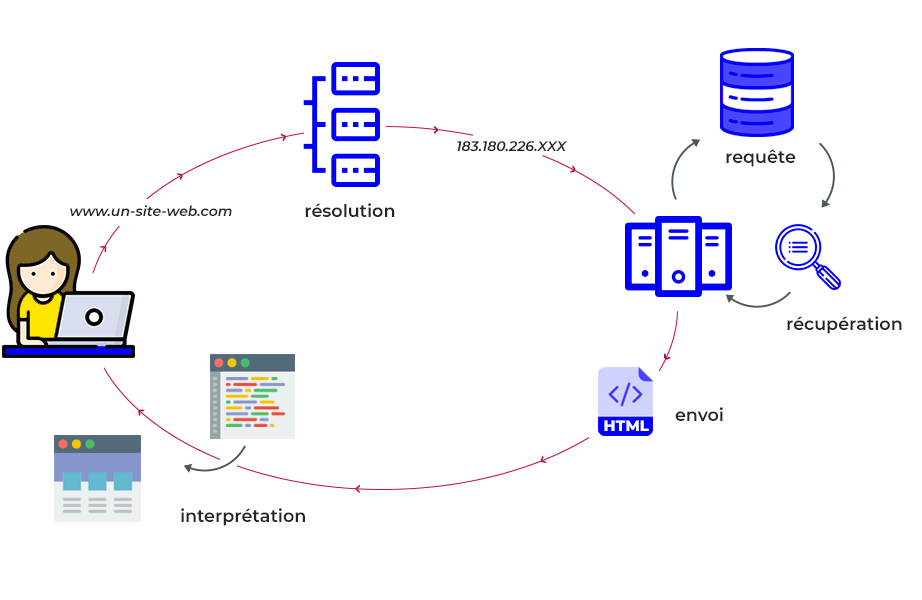
Comment se déroule le téléchargement d’une page web

Le schéma ci-dessus explique en détail comment s’affiche une page web :
- L’internaute fait appel à une page d’un site web selon l’une des trois méthodes expliquées ci-dessus ;
- L’appel au nom de domaine du site est traduit en une suite de chiffres (adresse IP) par un DNS (Domain Name Server) pour s’adresser au serveur où est stocké le site web ;
- Le serveur contient l’ensemble des fichiers (code source, images et vidéos) du site. Deux types d’hébergement sont à distinguer :
- Soit le serveur contient les fichiers du site web en question plus ceux d’autres sites web. On parle alors d’hébergement mutualisé ;
- Soit le serveur contient uniquement les fichiers du site web en question. On parle alors d’hébergement dédié.
- Une fois le fichier localisé sur l’hébergement, un autre appel est effectué pour aller chercher dans la base de données, entre autres, l’ensemble des textes du site (au format HTML). Dans un cas classique (site vitrine/site e-commerce) et pour simplifier, le code source et les images sont hébergés sur le serveur, les textes et informations de configuration sont stockés dans la base de données. Cette dernière peut être sur le même serveur que le site ou non.
- Une fois toutes les informations collectées, l’ensemble est réuni dans un fichier HTML renvoyé au navigateur web de l’internaute.
- Le navigateur web reçoit cette page HTML qu’il interprète. La fonction d’interprétation a pour objectif de transformer les directives techniques en affichage graphique pour l’internaute.
- Dans ce processus, le fichier HTML fait appel à une somme d’autres fichiers dits externes dont l’emplacement est indiqué dans le code source pour charger différentes fonctionnalités (style, animations, polices, etc.). Plus les appels à des fichiers externes sont nombreux, plus le chargement de la page est long.
Pour accéder à un site web via votre navigateur, vous utilisez le protocole de communication HTTP (HyperText Transfert Protocol) ou HTTPS avec un S pour « Secured ». Ces protocoles permettent d’afficher dans un navigateur web de l’HTML (HyperText Markup Language). Pour accéder au code source du site et ainsi modifier, supprimer ou ajouter des fichiers sur le serveur, vous utilisez le protocole FTP (File Transfert Protocol).
LE RÔLE DE L’HÉBERGEMENT
Héberger un site web consiste à proposer un espace disponible sur le disque dur d’un ordinateur quelque part dans le monde pour y stocker les fichiers du site web.
Cet ordinateur, ayant la particularité de rendre visible votre site web sur Internet est appelé serveur. On héberge donc un site web sur un serveur. Un hébergeur est ainsi une entreprise qui propose la location d’espace sur ses serveurs.
Vous pouvez associer un ou plusieurs noms de domaine à un même site web. Vous faites ainsi pointer le nom de domaine sur l’hébergement. Par exemple, les noms de domaine www.fairepartnaissance.fr et www.rosemood.fr pointent vers un même site web. L’important est, lors de l’achat de l’hébergement, d’indiquer quel sera le nom de domaine principal. Par ailleurs, un même hébergement peut accueillir plusieurs sites web.
Pour choisir un hébergement adapté à votre projet de site web, référez-vous aux conseils du chapitre 6.
LES TECHNIQUES DU WEB : LES BASES
Pour développer une stratégie marketing digital, vous avez besoin de connaître quelques notions essentielles d’HTML et de CSS.
Les outils d’administration de site proposent aujourd’hui des interfaces simples pour une mise à jour aisée sans connaissance technique. Cependant, vous vous apercevrez assez vite que connaître des notions d’HTML et de CSS vous permettra d’être beaucoup plus performant avec ces outils. Vous serez plus à même de cerner l’ensemble des options proposées et faire des mises à jour pertinentes.
Pour visualiser de l’HTML et ainsi mieux comprendre le rôle du navigateur, nous vous invitons à consulter, via le navigateur Firefox, la première page web qui a été créé. Créée par le Cern le 6 août 1991 (!), elle est toujours en ligne et accessible à ce lien : http://bit.ly/1ere-page-web. Aller ensuite, dans le menu Outils › Développement Web › Code source de la page de Firefox. L’onglet qui s’ouvre vous montre la page web telle que votre navigateur la reçoit. C’est de l’HTML, on y distingue des balises avec une partie “Head” dont les informations sont destinées aux moteurs de recherche et au navigateur et une partie “Body” dont les informations sont destinées à l’internaute.
Dans cette vue, on distingue le texte présent sur la page. La différence entre les deux visualisations, c’est le rôle du navigateur. Comme indiqué plus haut, le navigateur interprète le code source. Il reconnaît les balises et comprend que “a” désigne une “ancre” et donc un lien, “p”, un paragraphe et “H1”, le titre principal de la page. Ainsi l’affichage rendu à l’utilisateur final est une interprétation du code source, qui permet d’afficher le titre en plus gros et plus gras que le paragraphe et les liens cliquables en bleu souligné.
Le langage HTML
L’HTML est donc un langage de balises. Il est très visuel et donc rapidement compréhensible. Une balise se matérialise par des chevrons qui encadre son nom. Elle a pour but de préciser le type de l’élément (paragraphe, lien, liste à puces, etc.). A l’intérieur des balises, se trouve le contenu.
Chaque balise s’ouvre et se ferme. Par exemple pour un paragraphe, on procédera comme suit : <p> insérer ici le texte de votre paragraphe </p>
Le slash / indique la fin du paragraphe et la fermeture de la balise.
Pour commencer à comprendre les éléments essentiels, reportez-vous au lien suivant : https://bit.ly/html-css-notions. Le tableau HTML vous permet de progresser pas à pas avec vos premières notions d’HTML.
Le langage CSS
Le CSS (Cascading Style Sheet) permet de donner une apparence graphique à votre page en apportant des attributs de mise en forme à chaque balise.
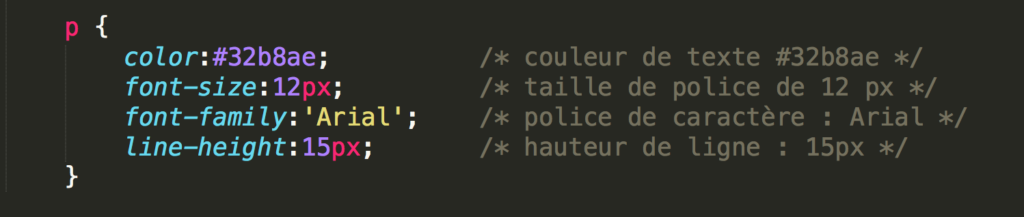
Le CSS est une suite d’instructions adressées à vos balises HTML qui indiquent leur comportement graphique ; par exemple : des bordures de 3 pixels de large et de couleur rouge, une marge intérieure de 10 pixels, une police Arial, une taille de caractères de 12 pixels, un alignement du texte à droite, une couleur de fond de telle nuance de bleu, etc. Ici, on ne parle plus de balises mais d’un ciblage d’éléments HTML à l’aide de propriétés CSS.
Exemple d’un code CSS appliqué aux paragraphes d’une page HTML :

Dans l’outil d’administration de votre site web (le CMS, voir chapitre 8), vous serez toujours plus à l’aise si vous savez ajouter quelques propriétés CSS pour adapter la couleur d’un titre, d’une bordure, d’un arrière-plan, ou encore pour modifier la taille d’un élément.
Des ressources pour apprendre l’HTML et le CSS
Rien ne vaut un peu de pratique pour apprendre. Parmi les outils en ligne que nous recommandons : openclassrooms.com et w3schools.com. Le premier propose de véritables MOOC, quant au second, il est très complet mais ne propose pas de vidéos.
Nous vous conseillons de vous exercez sur votre propre ordinateur avec un mini-projet comme la réalisation de votre CV. Pour cela :
- Téléchargez l’éditeur Sublime Text via le site web sublimetext.com et lancez-vous dans la création d’une page HTML.
- Utilisez un kit de départ, nous en mettons un à disposition ici :
http://bit.ly/kit-html-css. - Vous pouvez accéder à la page HTML de deux manières :
- Elle peut être interprétée par votre navigateur internet. Seul vous la voyez puisque vous travaillez « en local ».
- Elle peut être lue dans l’éditeur Sublime Text. Vous visualisez alors le code source et pouvez le modifier.
- Pour travailler sereinement, ouvrez le dossier complet dans Sublime Text. Vous pouvez alors accéder au fichier HTML et au fichier CSS.